Lincoln Center Young Patrons
PROJECT TYPE
Platform Design
SKILLS
User Experience
User Interface
Design Direction
Lincoln Center Young Patrons is a forward thinking collective of young New York ambassadors who engage in various philanthropic events to promote the performing arts and art education. The organization has showcased concerts, transformed the Lincoln Center into a food distribution site, and offered various virtual classrooms to support the art community.
The layout of the website was purposely designed to emphasize the organization’s goal of providing intuitive access to relevant content for potential patrons in order to solicit membership. As such, careful consideration was given to the placement of events and activities and their related images on the same screen in order to visually accentuate the content. Focusing on the organization’s goal led to my creation of design elements that were tailored towards presenting simplistic and clear directions for joining, connecting, and donating to the Lincoln Center community.
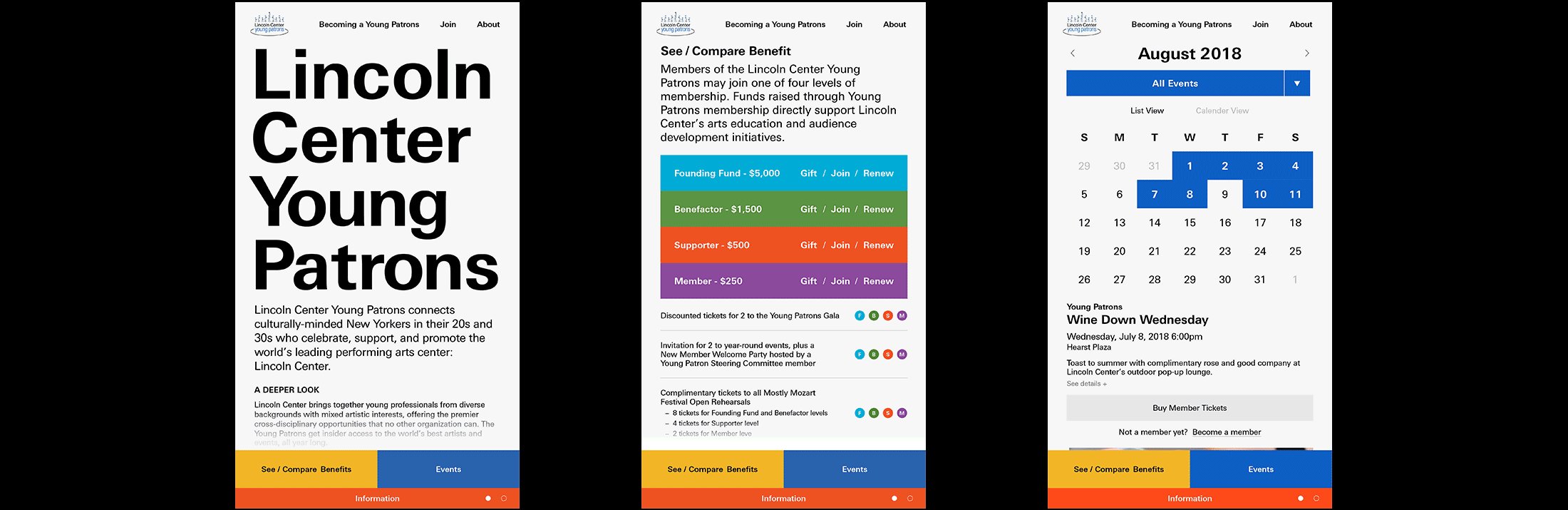
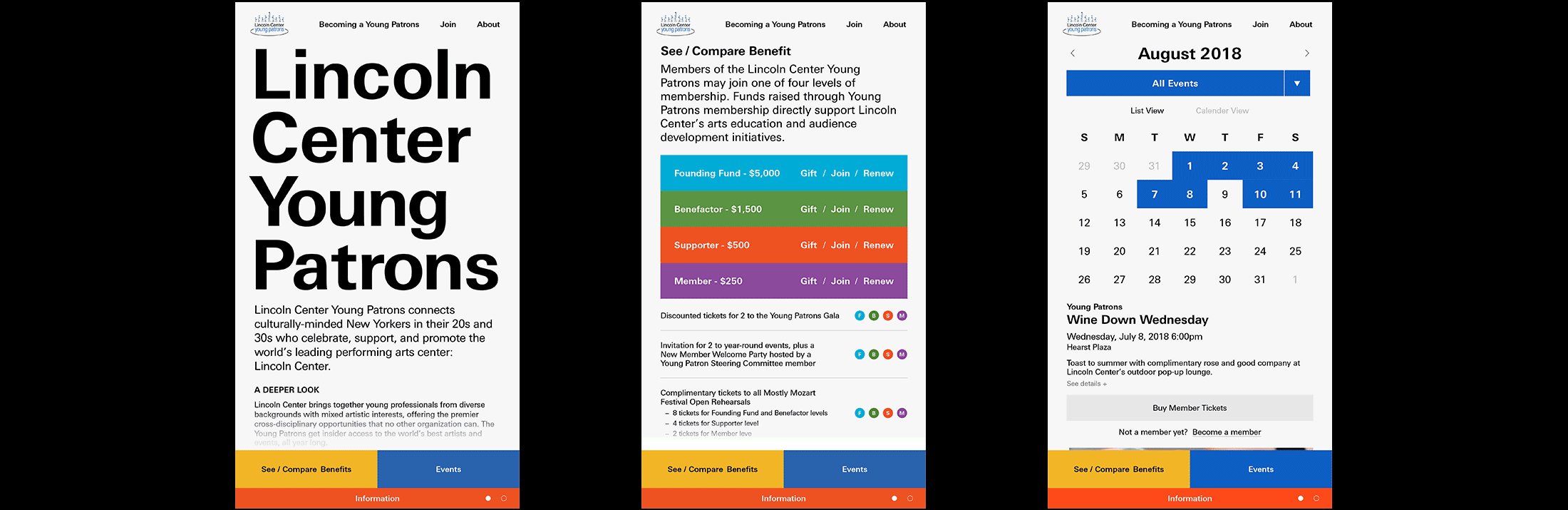
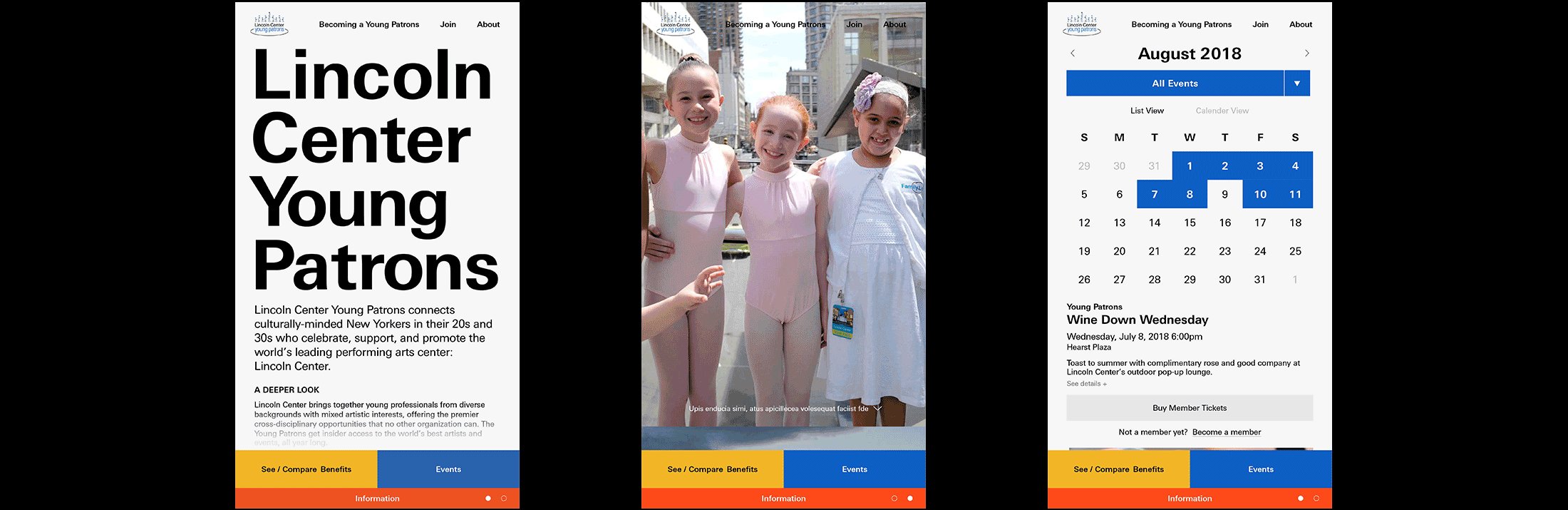
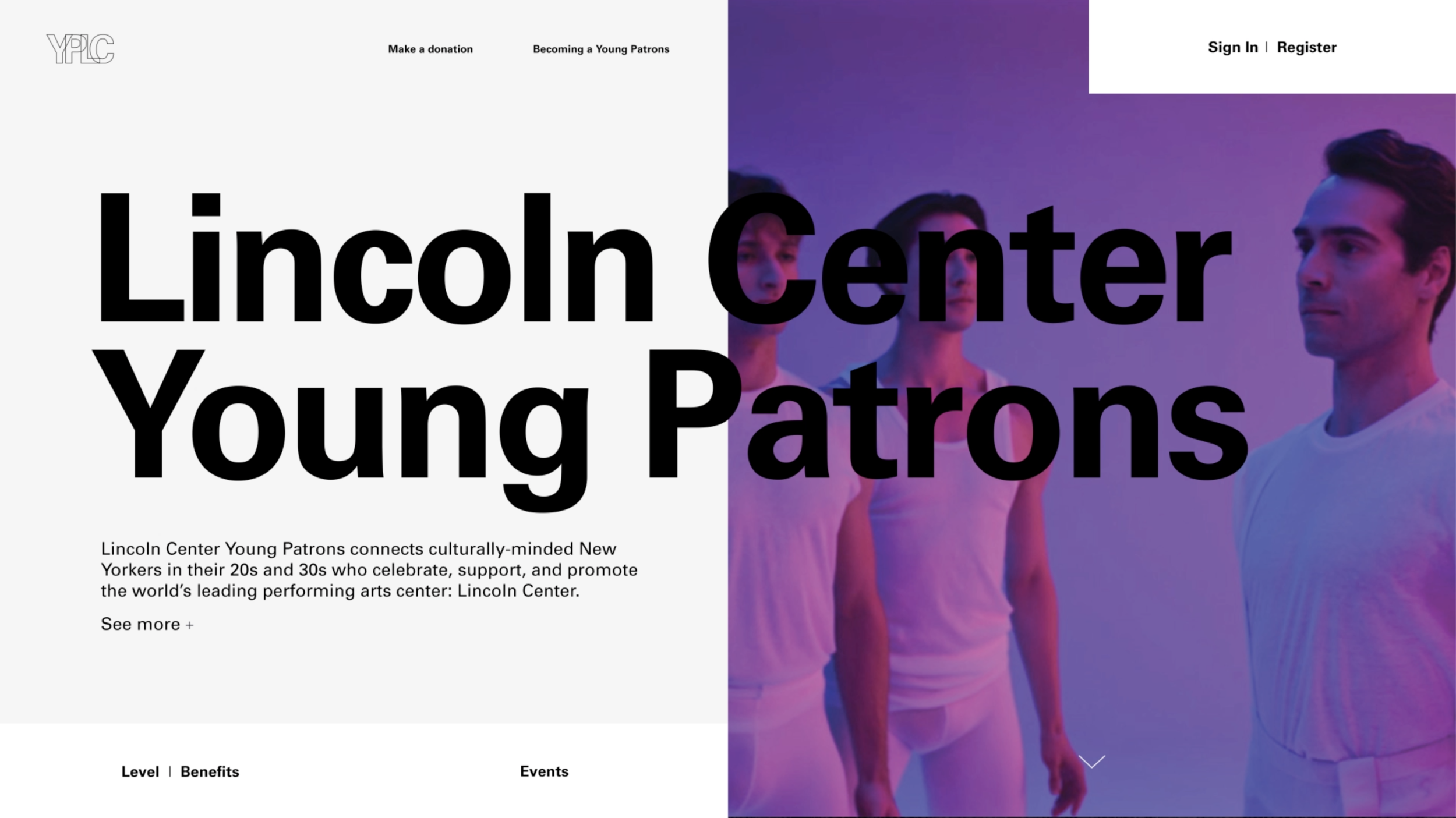
Home Page
Designed the user experience for the landing page in a manner that allows users to access information about the Young Patron community and then intuitively access the event calendar next and applied the organization’s diverse website brand colors into each page’s background and set up a dynamic, yet clean, layout by section that identifies the specific performing art program.
Global Navigation
Added sticky static page buttons on the left bottom side of the page above the fold to enable users to find any page quickly and applied an unconventional method of presenting page access buttons by displaying all the buttons at once instead of adding a burger menu on the top for the mobile design. That way, users don’t have to take additional steps to find specific pages.
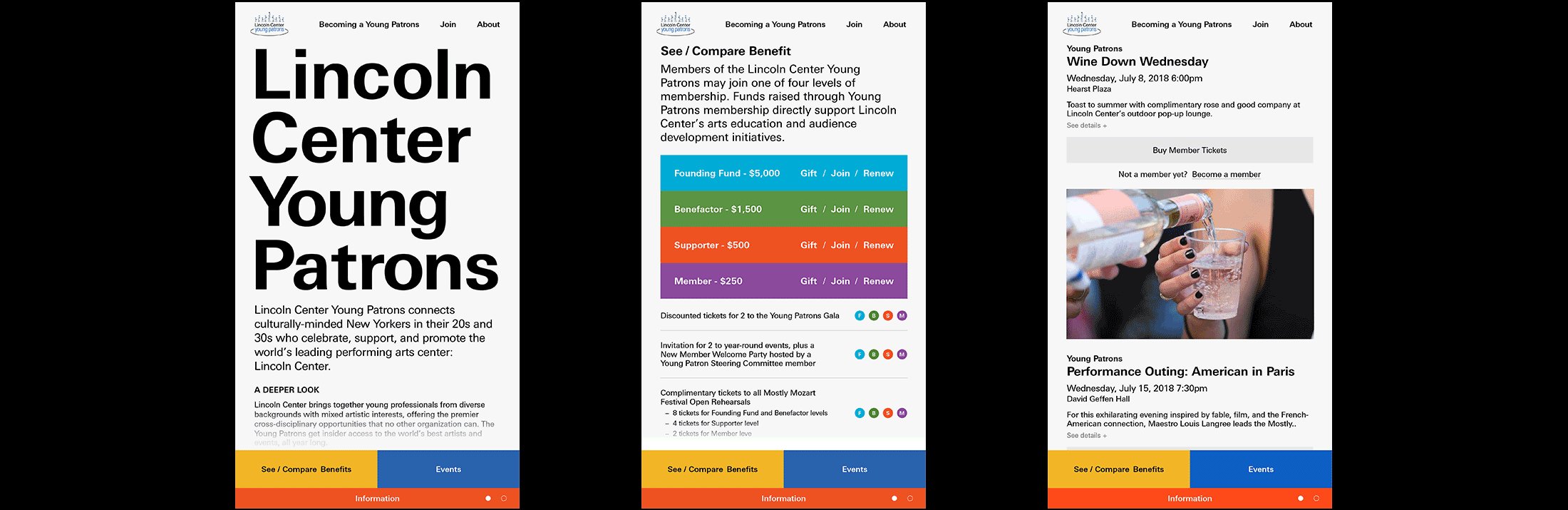
See/Compare Benefit
Simplified the benefit comparison chart by (i) categorizing the donation amount by color and (ii) featuring expandable buttons that allow relevant information to be displayed by clicking on a specific benefit button.
Event Calendar Page on Mobile